PowerBI使用SVG绘制图表
八月底更新的一篇关于PowerBI函数的用法还上了推荐。所以看起来,现在这个使用人群还不少。
所以今天更新一个帮别人绘制图形的思路和制作方法。
Powerbi制作要求
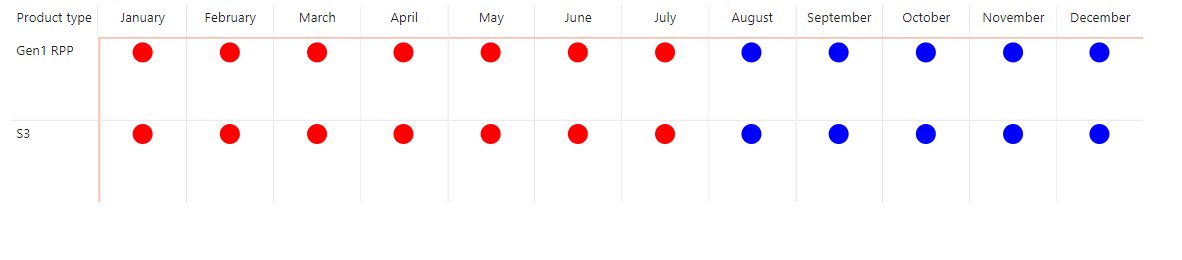
在powerBI 里面绘制一个图形,用统计值和标准值去做对比。针对比对的大小,分别用红绿灯填充。


我们来分析一下这个图:
- X轴使用的是时间维度
- Y轴这里比较奇怪,使用的是产品名称维度
- 在图表中的值,没有大小区分,只是有颜色的差异。
- 在图一中,我们可以切换统计的维度,就是统计值可以是最大值,最小值,平均值等。
PowerBi制作思路
大部分人看到这个图的第一想法就是,这不就是散布图么? 看起来难度不大。但是当我们实操的时候会发现,X轴可以放上去,Y轴是放不上去产品名称的。为何呢?问了下GPT回答如下:
如果你尝试在Y轴上放置非数值型数据(如产品类型),可能会遇到数据类型限制:
散点图要求X轴和Y轴的数据是数值型,以便能够在二维平面上精确定位每个数据点的位置。
非数值数据(如文本或类别)无法直接用于散点图的数值轴。
原来散点图会要求Y轴必须是数据类型来做匹配。
使用charticulator插件绘制
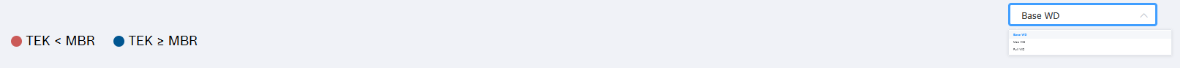
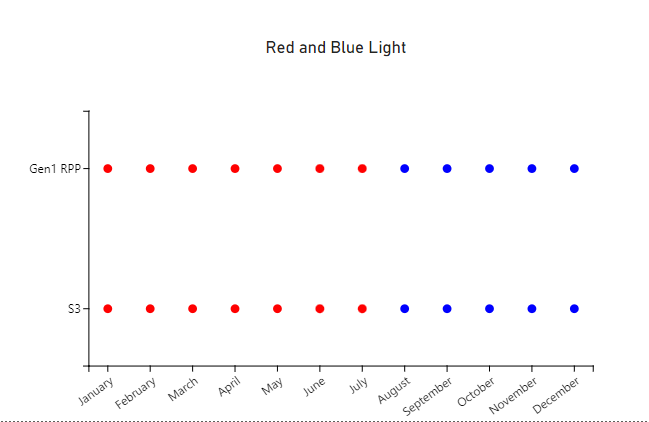
遇到上面的问题之后,我想到的第一个思路就是用这个制图神器去实现这个效果。先放上制作成品。

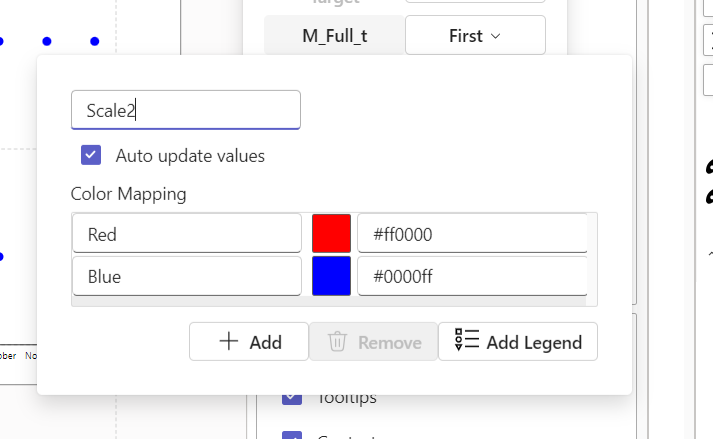
在这个插件里面,取消了对Y轴的限制,所以我们可以直接把产品类型放进去。自动会生成原点图。我们需要配置的是将比较的结果返回的字符串匹配到颜色上面去。如下图所示。

这样我们基本上就可以制作完成。有一个缺陷是,当我们使用字段参数时,图形会要求我们重新匹配传入的值,所以在使用过程中有些不方便。当然我们也可以做成多个图来展示。
填SVG到矩阵里面实现
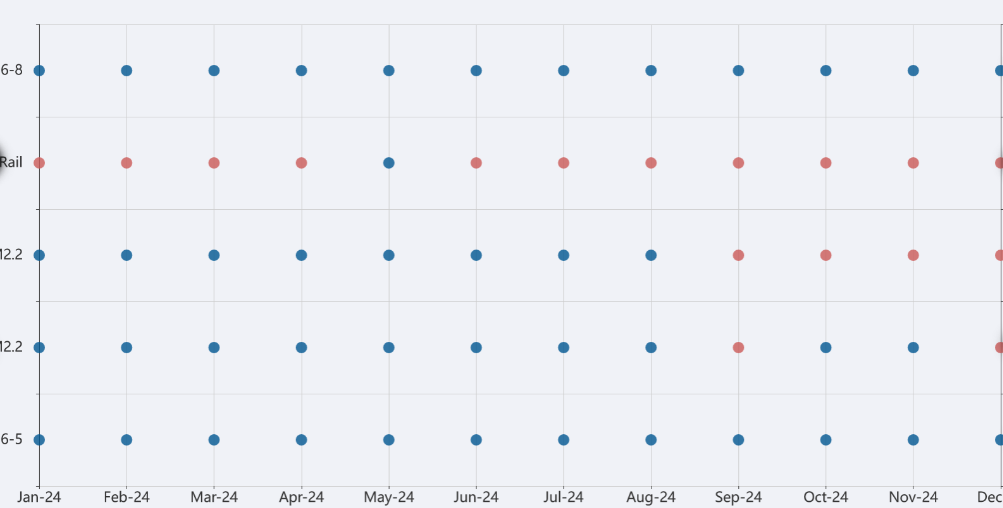
使用另外一个思路也可以实现,因为红绿灯显示,我们可以制作两个SVG,放入返回的结果里面去。这样在矩阵里面就可以展示红绿灯了,而且这样做的好处是可以支持字段参数。制作的成品效果如下:

这个步骤要比上面的复杂一些。
- 写两个DAX函数用于对应红色和蓝色的SVG.
1 | BlueCircleSVG = |
替换原DAX中返回的”Red” 和”Blue”为对应的SVG度量值
修改数据格式,这一步最重要,不然你会在矩阵里面看到的一大串文字。选中相应的度量值,然后修改为如下样式:

- 将对应的度量值拖入矩阵即可展示出成果。
总结
在展示数据时,我们可能会遇到各种局限,而使用charticulator可以帮助我们破除这些限制。当然它本身也有限制,传入的一些值动态变换能力不够。所以我们可以考虑用变通的方法来实现最终的目的。
这次制作我也是第一次正式使用SVG去填充一些信息。在上面的第三步由于只修改了SVG默认的格式,返回值DAX忘记修改了,所以在显示的时候一直是文字而不是图形。
