JSNPP 学习记录
JSNPP框架是一个PHP框架,更好的处理JSON数据的框架。开发者开发了博客的CMS,企业CMS等。之前还跟着学习了一段时间。不过遗憾的是,因为身体原因过世了。
用于Powerbi连接的数据库放在mysql里面,是通过Python自动化处理一些txt来存储进去的。有时会因为人员的问题,导致一些数据错误。那么就需要去后台将旧资料清除。以往的时候,我都是用db工具直接连接处理。现在打算将这个方法放给使用者自己来处理。在处理上有好多种方式,我习惯是用python写一个工具。但是这样会要求使用的人员去配置一些环境。而PHP则有优势,直接放一个网站上。访问即可处理。
Chatgpt 生成
因为对于PHP语言很陌生。所以第一种实现方式,是将需求提给GPT,让GPT 帮我生成代码,然后部署测试,发现竟然直接成功了。实现思路也很简单,一个处理一个Php,然后嵌套相应的html即可。问题在于,有一些重复。比如删除和查询都要创建数据库连接。然后没有实现前后端分离。优势速度快前后半小时搞定一个需求!!!

框架实现
框架的好处就是解决前后端问题,还有优化了数据库的处理方式。但是也增加了处理的复杂度。
- 首先配置config里面的db信息用于后续数据库连接。由于需求很简单,所以这里也不用配置额外的控制器。

2. 接下来在app修改index.php方法。
1 | public function chaxun($param) |
这里定义了三个方法,分别对应页面的查询文件名,查询PPID,删除文件对应的记录。备注一下遇到的问题。
- 单条记录查询用find(),多条记录要使用select()
- 在将数据放入box时,需要先导出field(),不然前段找不到变量
- field里面的变量是一个完整字符串,而不是用逗号分隔的不同列名
- 列名里面有空格的,引用时需要用反引号查询`RMA Received date`
- JSON数据引用时需要用双引号,不能直接用点$result[“RMA Received date”]
- 下面这段代码是常用的全链写法,然后传入前台的变量为file.
$this->app->entrance->db->table('vfir_file_name')->where('filename',$param['filename'])->box('data')->find()->output->assign('webroot', $this->route->rootUrl())->assign('file', ':box(data)')->display()->finish();
- 前台html实现
这里有个好处是可以使用标签语言,避免再进行额外语法检查。比如如果记录为空,显示查询无记录,否则显示查询结果。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23{empty $result}
<div>查询无记录</div>
{else}
<table class="table table-striped">
<tr>
<th>PPID</th>
<th>RMA Received date</th>
<th>Ship_Date</th>
<th>Rtn_cycle</th>
<th>filename</th>
</tr>
{each $ppid in $result}
<tr>
<td>{$ppid.PPID}</td>
<td>{$ppid["RMA Received date"]}</td>
<td>{$ppid.Ship_Date}</td>
<td>{$ppid.Rtn_cycle}</td>
<td>{$ppid.filename}</td>
</tr>
</table>
{endeach}
{endempty} - 美化装饰CSS
这个框架自带的bootstrap4的CSS,所以从里面挑几个简单的样式就可以美化一下后台了。
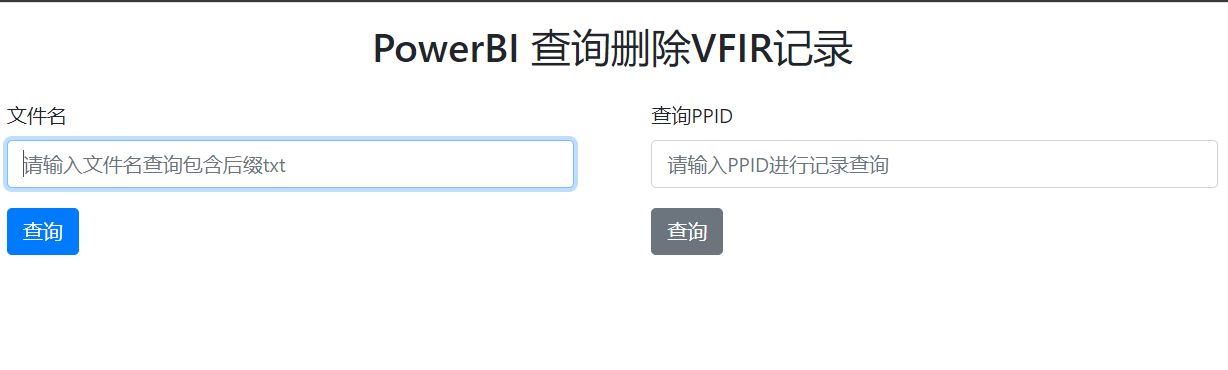
- 查询页面
![image]()
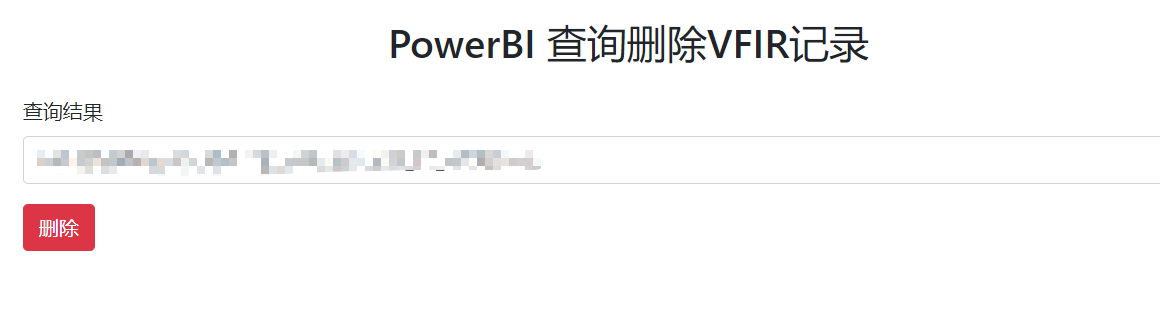
- 查询文件结果
![image]()
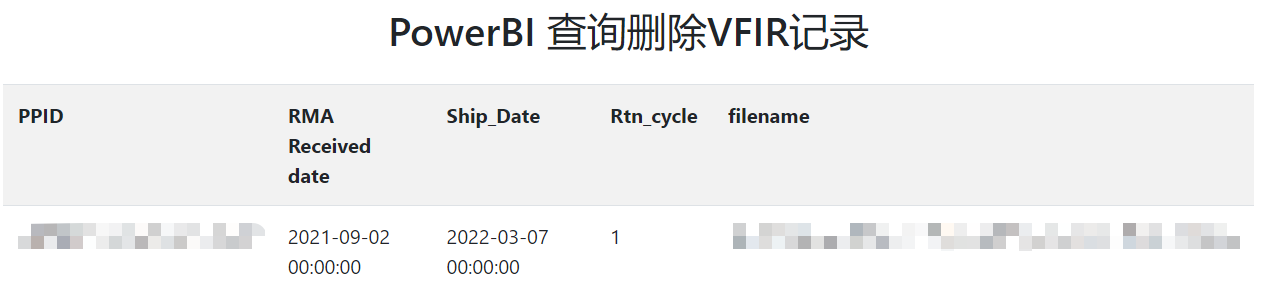
- 查询PPID结果
![image]()